How To Change The Size Of An Image In Gimp
Gimp Quickies
Intention¶
So you installed GIMP on your figurer, congratulations! GIMP is a very powerful prototype manipulation software, but don't let that intimidate you lot. Even if yous don't take time to learn advanced computer graphics, GIMP tin can withal be a very useful and handy tool for quick prototype modifications.
Information technology is my promise that these few examples volition help to solve those small, quick modifications that you may need to utilise to an image. Hopefully this volition pb to learning even more powerful image editing capabilities that GIMP is capable of as well.
For quick access, these are the four main points I'll cover in this quick tutorial:
- Changing the Size (Dimensions) of an Image (Calibration)
- Changing the Size (Filesize) of a JPEG
- Crop an Image
- Rotate or Flip an Image
In keeping with the spirit of the predecessor to this folio, I volition be using images from the Astronomy Pic of the Solar day (APOD), provided by NASA.
All y'all demand to know to follow these quick examples is to exist able to observe your image and open up it:
Irresolute the Size (Dimensions) of an Image (Calibration)¶
It's a mutual problem that you may have an paradigm that is too large for a particular purpose (embedding in a webpage, posting somewhere online, or including in an email for instance). In this case you lot will often desire to scale the image down to a smaller size more than suitable for your use.
This is a very simple task to accomplish in GIMP hands.
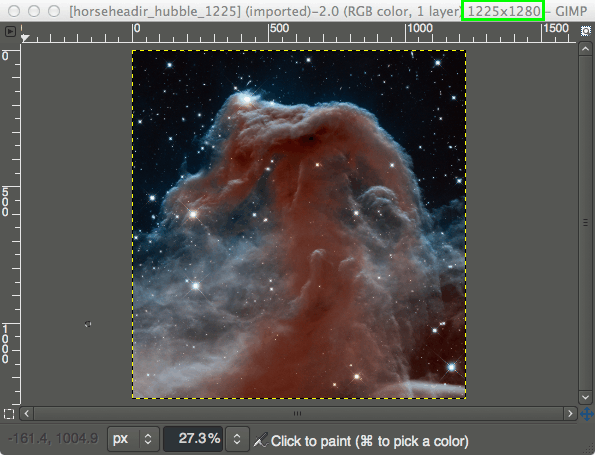
The image nosotros'll be using to illustrate this with is The Horsehead Nebula in Infrared.
When you lot first open up your epitome in GIMP, chances are that the prototype will exist zoomed then that the entire prototype fits in your canvas. The thing to notice for this example is that by default the window decoration at the top of GIMP will show you lot some data nearly the epitome.

Notice that the data at the top of the window shows the current pixel dimensions of the paradigm (in this case, the pixel size is 1225×1280).
To resize the image to new dimensions, we need only invoke the Scale Epitome dialog:
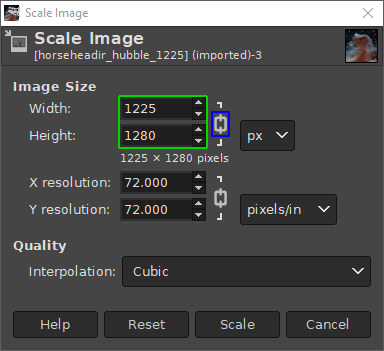
This volition then open the Scale Image dialog:

In the Scale Paradigm dialog, you'll find a place to enter new values for Width and Top. If you know i of the new dimensions you'd like for the paradigm, fill in the appropriate one here.
You'll also notice a small-scale concatenation only to the right of the Width and Summit entry boxes. This icon shows that the Width and Height values are locked with respect to each other, meaning that changing one value volition cause the other to change in guild to go on the same aspect ratio (no foreign compression or stretching in the image).
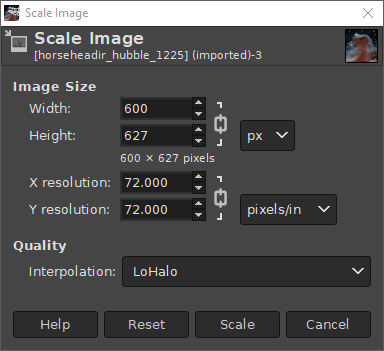
For example, if you knew that y'all wanted your prototype to have a new width of 600px, you can enter that value in the Width input, and the Summit will automatically alter to maintain the attribute ratio of the paradigm:

As you can meet, entering 600px for the width automatically changes the height to 627px.
As well notice I accept shown a different pick nether Quality → Interpolation. The default value for this is Cubic, but to retain the best quality information technology would amend to utilise Sinc (Lanczos3).
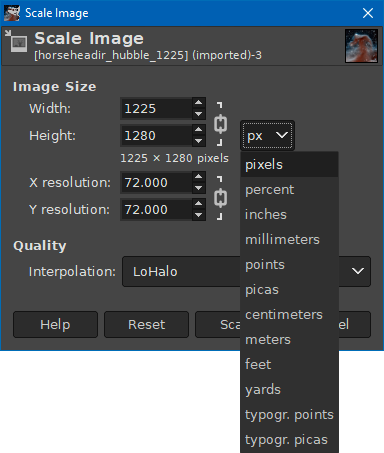
If you lot want to specify a new size using a different type of value (other than Pixel size), you tin can modify the blazon past clicking on the "px" spinner:

A common use for this could be if you wanted to specify a new size as a percent of the old one. In this example yous could change to "percentage", and so enter fifty in either field to scale the image in half.
Once you lot are washed scaling the image, don't forget to export the changes you lot've made:
to export as a new filename, or:
to overwrite the original file (use caution).
For more detail nearly using Calibration Prototype, you tin encounter the documentation.
Changing the Size (Filesize) of a JPEG¶
Y'all tin can besides modify the filesize of an image when exporting it to a format similar JPEG. JPEG is a lossy compression algorithm, meaning that when saving images to the JPEG format, you will sacrifice some image quality to gain a smaller filesize.
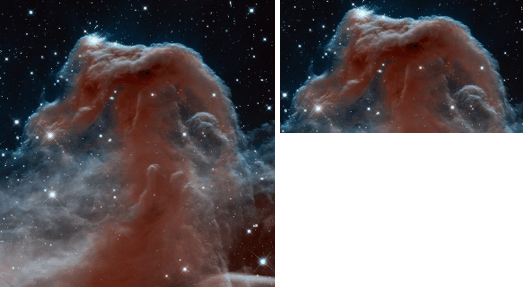
Using the same Horsehead Nebula image from above, I take resized it to 200px wide (meet above), and exported it using unlike levels of JPEG compression:

As you lot can see, even at a quality setting of lxxx, the paradigm is significantly smaller in filesize (77% size reduction), while the paradigm quality is however quite reasonable.
When you lot've finished any epitome modifications you lot are doing, and are gear up to export, simply invoke the export dialog with:
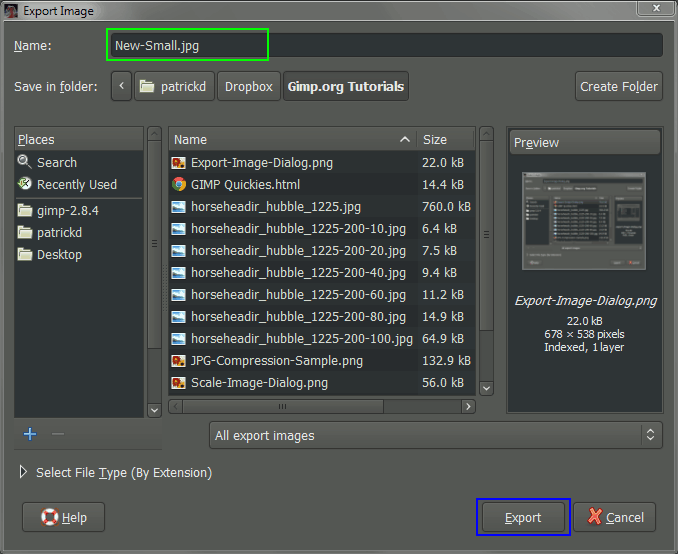
This will invoke the Export Image dialog:

You can now enter a new proper name for your file here. If you include the filetype extension (in this case, .jpg), GIMP will automatically attempt to export in that file format for y'all. Here I am exporting the paradigm as a JPEG file.
You tin also navigate to a new location on your estimator through the Places pane, if you need to consign the file to a unlike location. When you are ready to consign the epitome, just hitting the Export button.
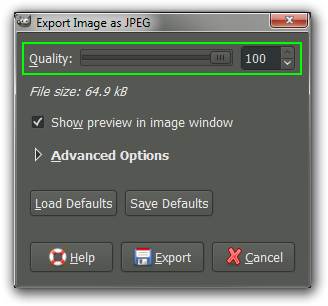
This will then bring upwardly the Export Image equally JPEG dialog, where y'all tin can change the quality of the consign:

From this dialog you tin now change the quality of the export. If you also have the "Show preview in image window" option checked, the prototype on the sheet will update to reflect the quality value you lot input. This volition also enable the "File size:" information to tell you what the resulting file size will exist. (You lot may need to motility some windows around to view the preview on the canvas in the background).
When y'all are happy with the results, hit the Consign button to export.
To see more details about exporting different image formats, meet Getting Images out of GIMP in the manual.
Crop an Image¶
There are numerous reasons you may want to crop an image. Y'all may want to remove useless borders or data for aesthetic reasons, or you may want the focus of the final prototype to be of some item item for instance.
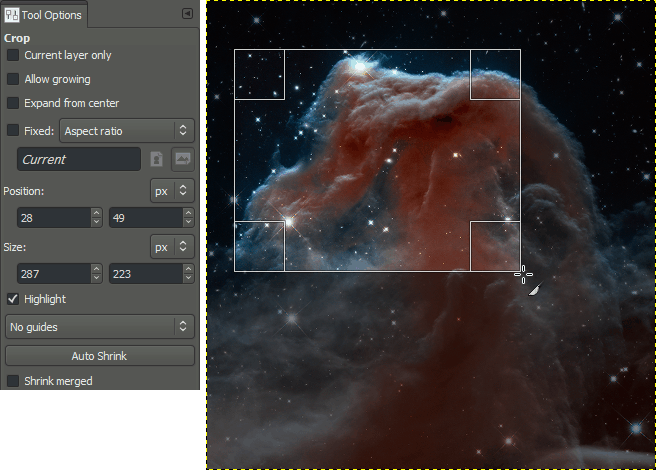
In a nutshell, cropping is only an operation to trim the prototype down to a smaller region than what you started with:

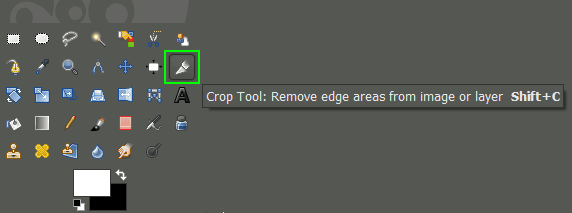
The process to crop an image is straightforward. Yous tin either get to the Crop Tool through the tools palette:

Or you can access the ingather tool through the menus:
 In one case the tool is activated, y'all'll detect that your mouse cursor on the canvas will alter to point the Crop Tool is existence used.
In one case the tool is activated, y'all'll detect that your mouse cursor on the canvas will alter to point the Crop Tool is existence used.
Now you tin can Left-Click anywhere on your epitome canvas, and elevate the mouse to a new location to highlight an initial selection to ingather. Yous don't accept to worry nigh being verbal at this betoken, as yous will be able to modify the concluding selection before actually cropping.

After making the initial selection of a region to ingather, you'll find the option still active. At this bespeak hovering your mouse cursor over whatsoever of the iv corners or sides of the selection volition change the mouse cursor, and highlight that region.
This allows you to at present fine-tune the option for cropping. You can click and drag any side or corner to move that portion of the selection.
In one case you are happy with the region to ingather, yous can only press the "Enter" key on your keyboard to commit the crop. If at any time you'd like to start over or decide non to crop at all, you tin press the "Esc" fundamental on your keyboard to dorsum out of the operation.
See the documentation for more information on cropping in GIMP.
Some other Method¶
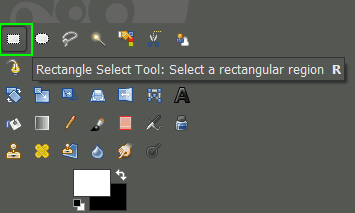
Another way to crop an epitome is to make a choice showtime, using the Rectangle Select Tool:

Or through the menus:
You tin then highlight a pick the same way every bit the Crop Tool, and suit the pick besides. One time yous have a selection y'all like, y'all can crop the image to fit that selection through:
Rotate and/or Flip an Paradigm¶
In that location may be a fourth dimension that you would demand to rotate an paradigm. For instance, y'all may have taken the paradigm with your camera in a vertical orientation, and for some reason it wasn't detected by GIMP as needing to be rotated (GIMP will normally figure this out for you lot, but not always).
There may too be a time that y'all'd like to flip an image too. These commands are grouped together under the same bill of fare item:
Flip an Prototype¶
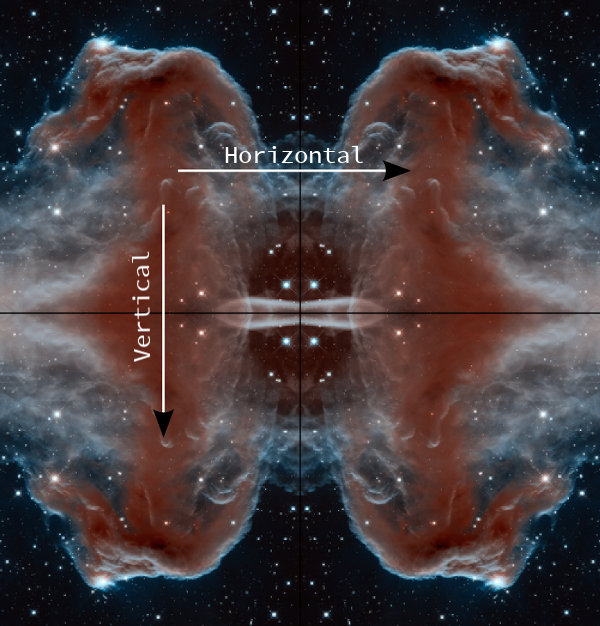
If you lot desire to flip your image, the Transform card offers two options, Flip Horizontally, or Flip Vertically. This operation will mirror your image along the specified axis. For example, here are all of the flip operations shown in a single prototype:

Rotate an Prototype¶
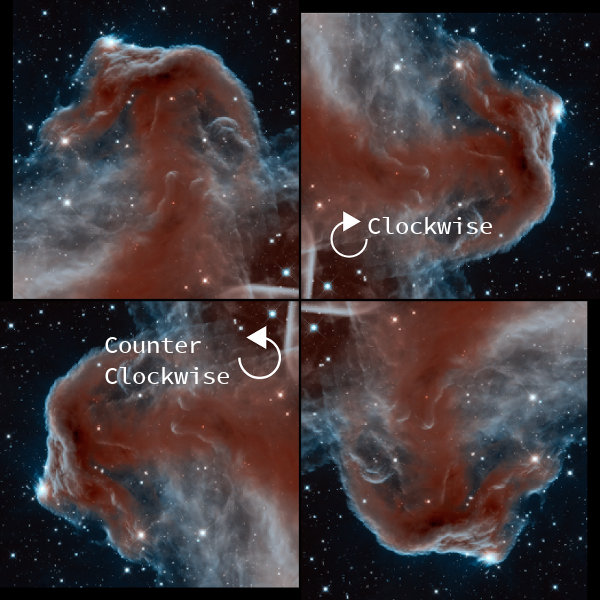
Epitome rotation from the Transform card is contrained to either 90° clockwise/counter-clockwise, or 180°.
Don't mis-translate this to mean that GIMP cannot exercise arbitrary rotations (any bending). Capricious rotations are handled on a per-layer ground, while the prototype rotation described hither is applicable to the entire prototype at once.

In Determination¶
The simple examples shown hither are just the tip of a actually, really large iceberg. These are, even so, common modifications that many people are oft looking to make without having to acquire likewise much about epitome processing. Hopefully they have been helpful.
I encourage you to peruse the other tutorials for more than advanced methods of prototype processing as well!
The original tutorial this was adapted from tin be found here.
 GIMP Tutorial - GIMP Quickies (text & images) past Pat David is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.
GIMP Tutorial - GIMP Quickies (text & images) past Pat David is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.
Source: https://www.gimp.org/tutorials/GIMP_Quickies/
Posted by: cardenwred1954.blogspot.com


0 Response to "How To Change The Size Of An Image In Gimp"
Post a Comment